
Have you wanted to add some type of functionality to your website? Then you must have done one or more of the following.
- code it yourself
- hire a developer
- use a third-party script
Options one and two require time, resources, and years of experience to pull off. This leaves us with option three—the most cost-effective and preferable solution 93.59% of websites use.
Third-party scripts give your website any type of functionality you want. Say you’d like your newsletter to pop up on your website when a user tries to leave. All you have to do is install a third-party script via a plugin, and voilà. Think of it as giving your website a superpower.
But not everyone with superpowers is a superhero. Sometimes they turn villains, and third-party scripts are no different. Here, you’ll learn about third-party scripts, how they affect website performance, and the steps you can take to mitigate their impact on your website.
What Are Third-Party Scripts?
Third-party scripts are lines of code in JavaScript embedded on a web page to provide extra functionality to the website. These scripts are hosted on an external server, hence, the name third-party.
Typically, any JavaScript resource from an external server is a third-party script—including ads, widgets, videos, newsletters, tools, etc.
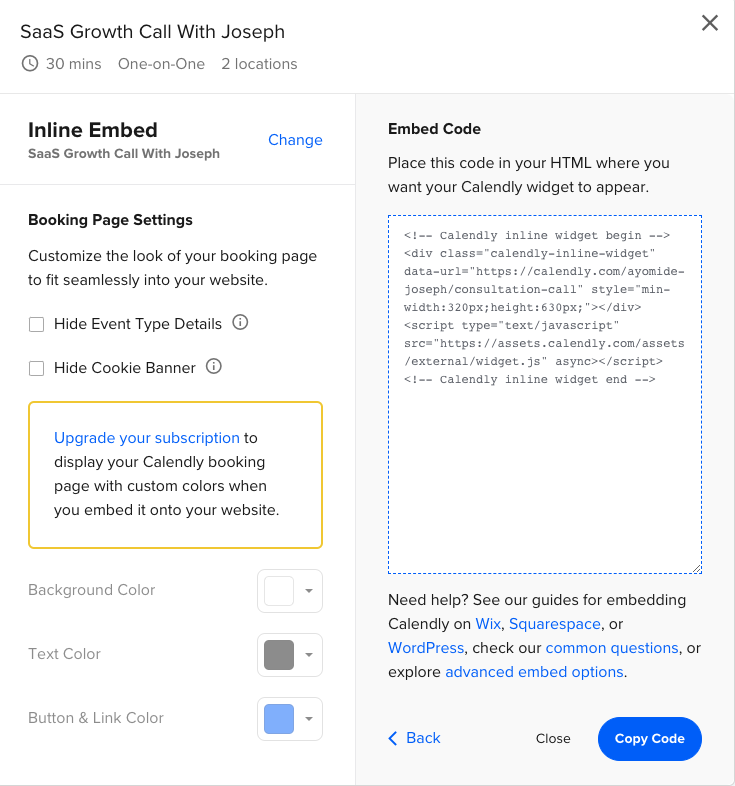
Here’s an example of a third-party script from Calendly. This is an inline widget to embed on your website to enable web visitors, clients, or it allows someone to book a time on your calendar.

Other common examples include
- Web tracking scripts from Google Analytics and HotJar
- Social sharing button or pop-up from Facebook, Twitter, Instagram, and LinkedIn
- Media player from Spotify, Apple Music, and YouTube
While you can build and host all these functionalities on your server, the time and resources required to make this work isn’t often worth it. Relying on third-party scripts is a better solution at little to no cost. That said, third-party scripts threaten your overall website performance if not managed properly.
Related → The True Cost of Third-Party Tags [+Easy Optimization]
The Problem With Third-Party Scripts
A typical website uses at least one third-party script to enable one functionality or another. For example, embedding Google Analytics lets you track almost everything about your web visitors, including their device, location, pages visited, and session duration.
Not all third-party scripts are built the same. While using a third-party script isn’t the problem, performance is less dependent on your server than of its origin.
Let’s say you embed Calendly on your website to let people book meetings. The Calendly script is hosted on the Calendly server—not yours. So if Calendly’s server goes offline, so does your script. Meaning, people can’t book meetings with you, and you lose out on potential sales. This is one of several possible scenarios.
Why does this happen?
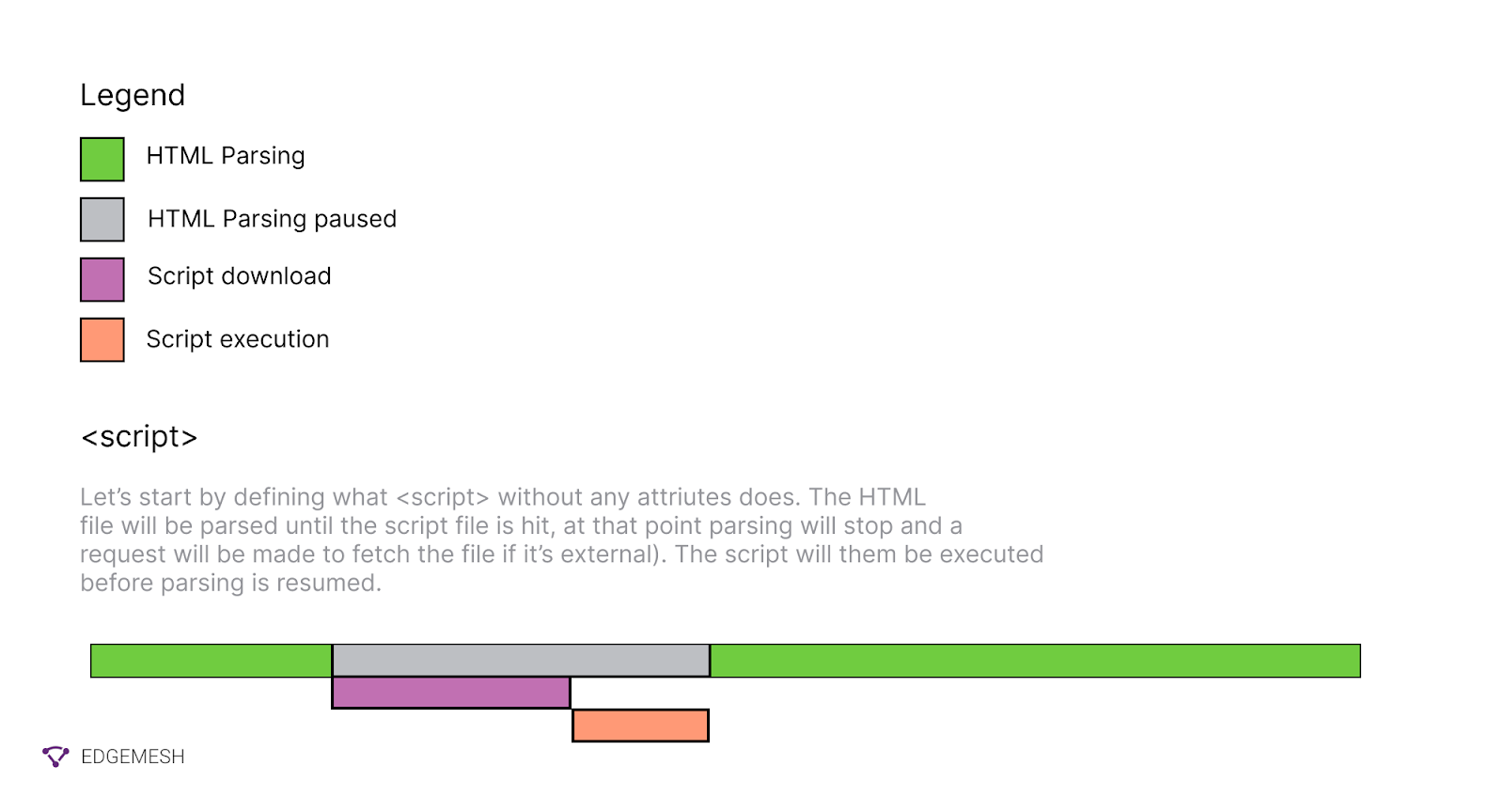
Naturally, JavaScript is rendering blocking resources that prevent websites from loading quickly. The HTML begins parsing on the browser’s main thread during a loading event. Once the browser detects JavaScript, it stops the HTML parsing and executes the JavaScript task before continuing. If this main thread takes more than 50ms to execute a task, it results in a long task that ruins the user experience.
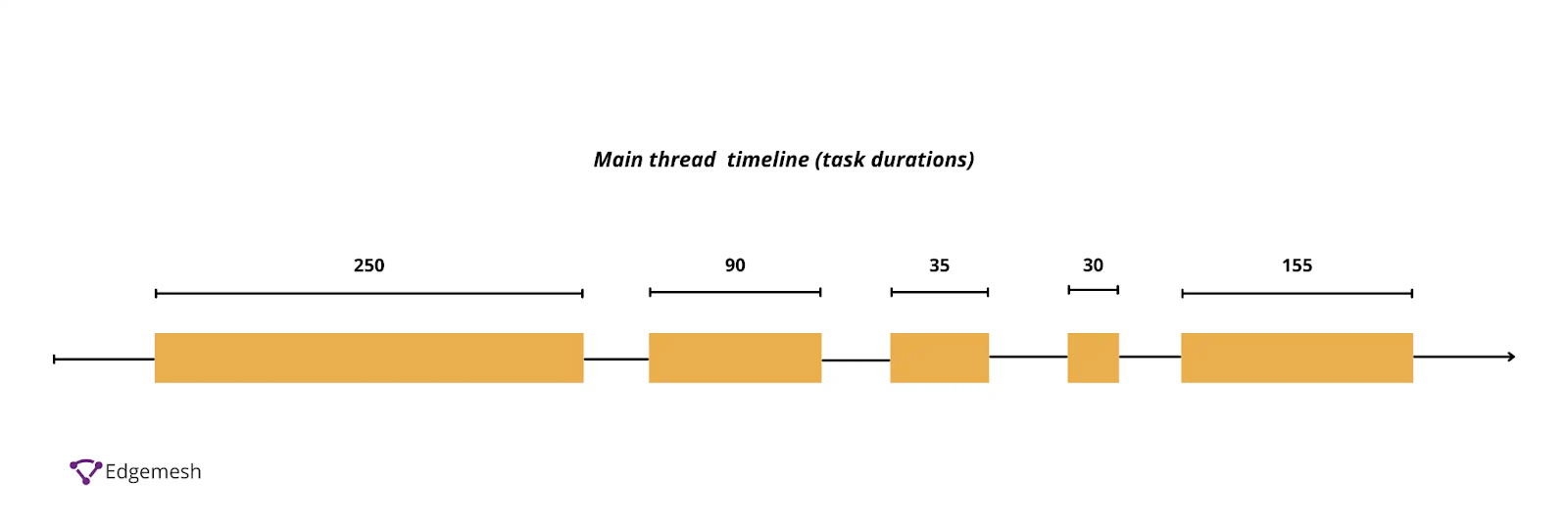
A quick example is this browser’s main thread during a loading event.

In the loading event above, there are five tasks (tasks 1-5), of which three (tasks 1,2 and 5) are long tasks because they exceed 50ms.

With third-party scripts, the process takes even longer. For the most part, the script communicates with its origin source, i.e., the external server. Then, it reroutes the response to your server, which is relayed back to the script. This back and forth causes latency in response time, and it gets worse if multiple third-party scripts run the same request simultaneously.
💡Did you know? A long task is defined as all tasks on the browser’s main thread that exceeds 50ms. This is caused by JavaScript files that failed to execute within the 50ms time frame—stopping the responsiveness of your website’s element to the user’s input.
Related → What Is Total Blocking Time?
3 Ways Third-Party Scripts Can Affect Website Performance
1. Blocking of window.onload Event
The window.onload event is fired when the whole page is fully rendered in the user’s viewport. This includes stylesheets, images, iframes, scripts, and all required HTML tags. After this event, the webpage is fully interactive.
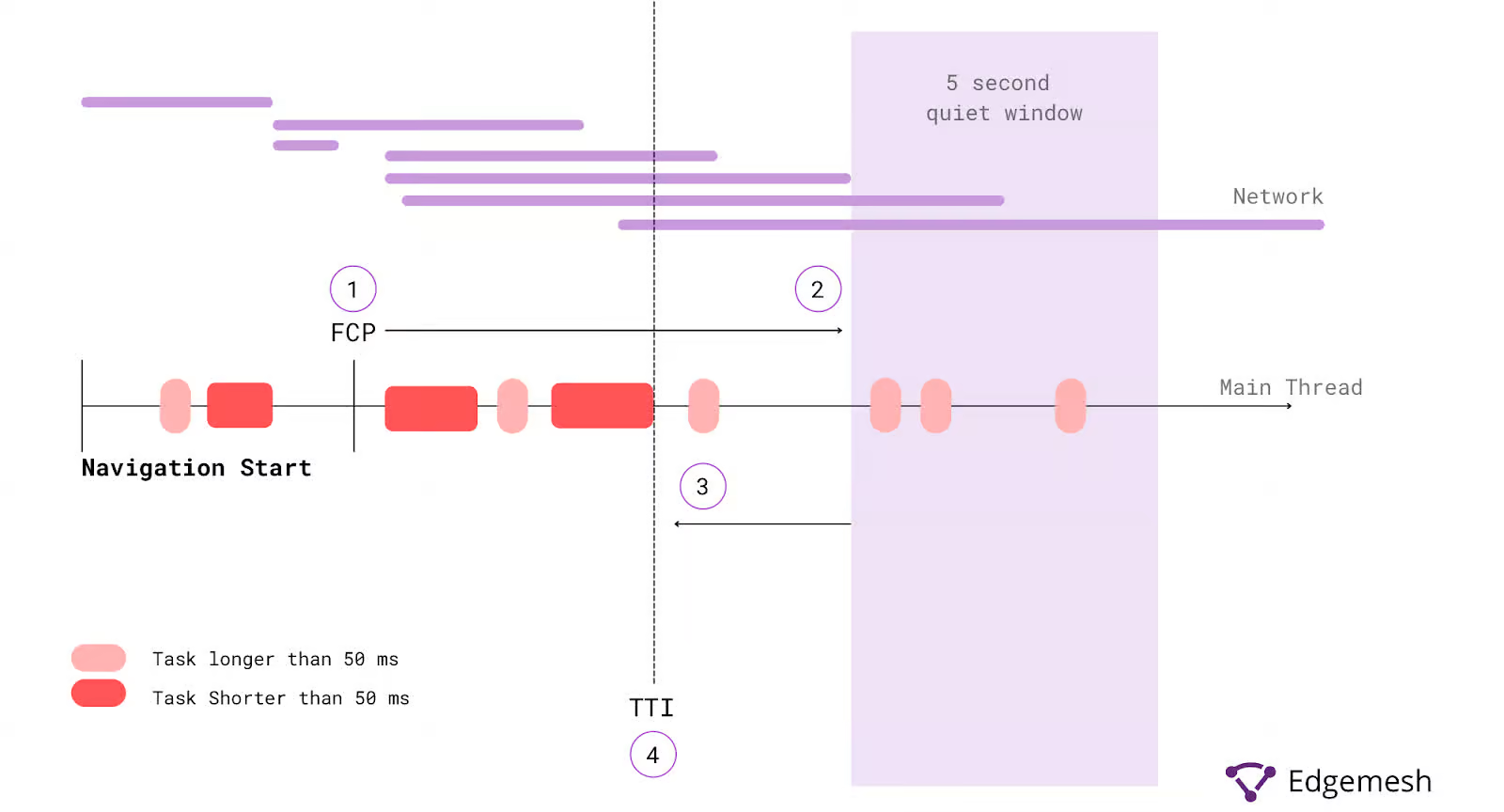
Certain third-party scripts block window.onload event, making the page unresponsive to a user’s input, leading to a higher time to interactive.
Note: The TTI occurs at a point when the last long task finishes and is followed by 5 seconds of network and inactivity on the main thread.

💡Did you know? Time to Interactive (TTI) is a core web vital metric that measures how long it takes for a web page to be fully responsive after a user arrives on it.
Related → What Is Time To Interactive (TTI)? [+How To Improve]
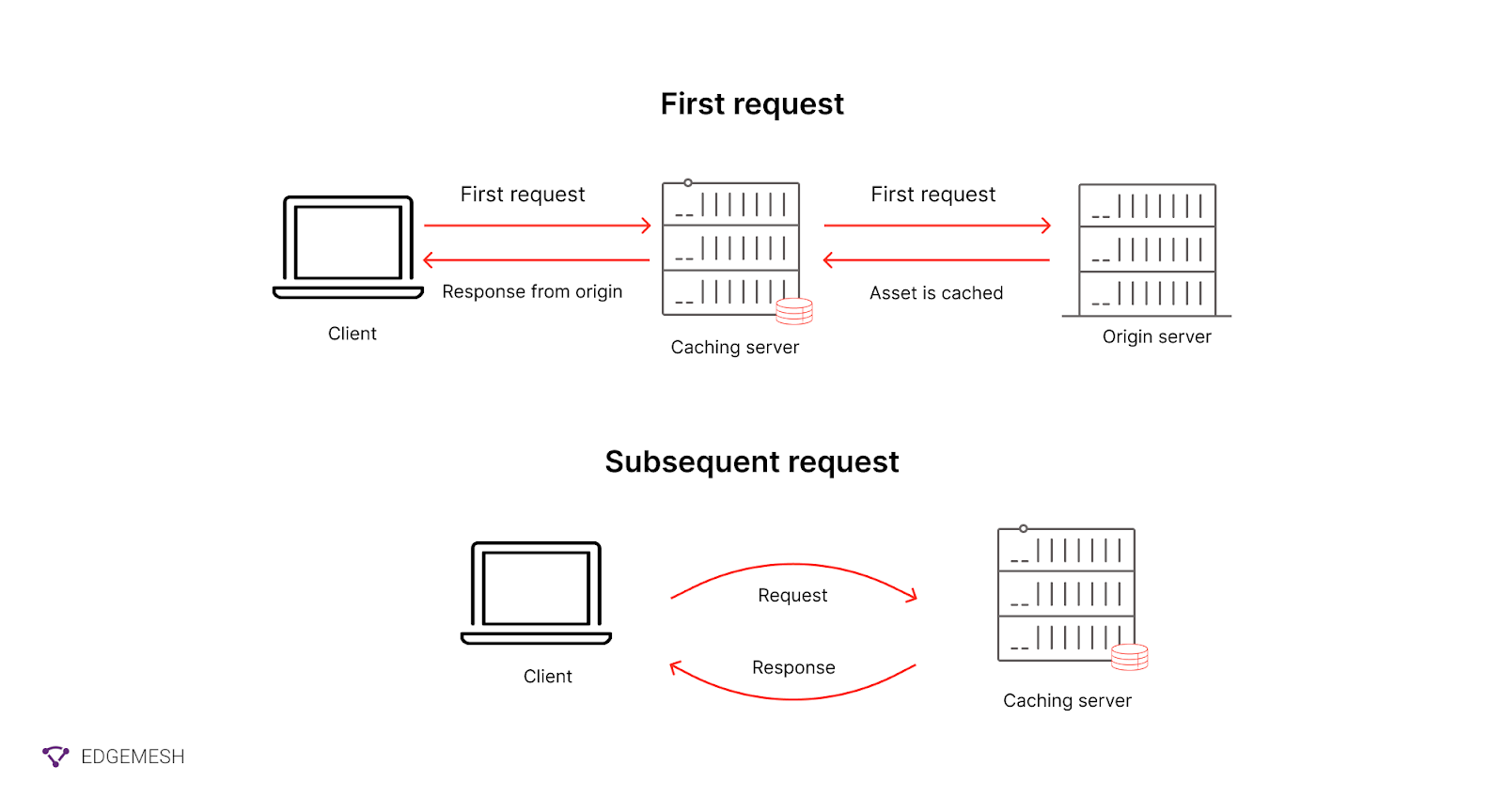
2. Insufficient HTTP caching
HTTP caching involves storing responses to requests on the client side and reusing these responses for subsequent requests. This technique eliminates latency and the need for the browser to fetch data from the origin server.

If HTTP caching is insufficient to store these responses, the third-party script must rely on the user’s network speed and server response time. If this process takes longer, the user will eventually bounce. This gets worse if it occurs upon every user request.
Related → What Is Time To First Byte (TTBF)? [Complete Guide]
3. Defected Asynchronous loading
The document.wire() is a common attribute used to inject one script into another. Third-party scripts with this command defy asynchronous loading, making it impossible to halt the execution of multiple JavaScript tasks. This then leads to excess load on the main thread and server.
💡Side note →Starting with version 55, Chrome will not execute <script> elements injected via document.wire() when specific conditions are met. Read more here via Google Developers.
Related → What Is Page Speed? [+Why It’s Important for SEO]
How To Measure and Identify Third-Party Scripts
Ideally, any script not hosted on your server is considered a third-party script. But it’s practically impossible to track every request going in and out of your website to find the one slowing down your website. This is why finding the exact third-party script causing the problem is your best bet. Below are three tools that can help you do that:
- Google PageSpeed Insights
- WebPage Test
- ChromeDev Tools
Using Google PageSpeed Insights
- Visit PageSpeed Insights
- Type in a valid URL — in this case, we’ll be using Amazon’s website (https://www.amazon.com)

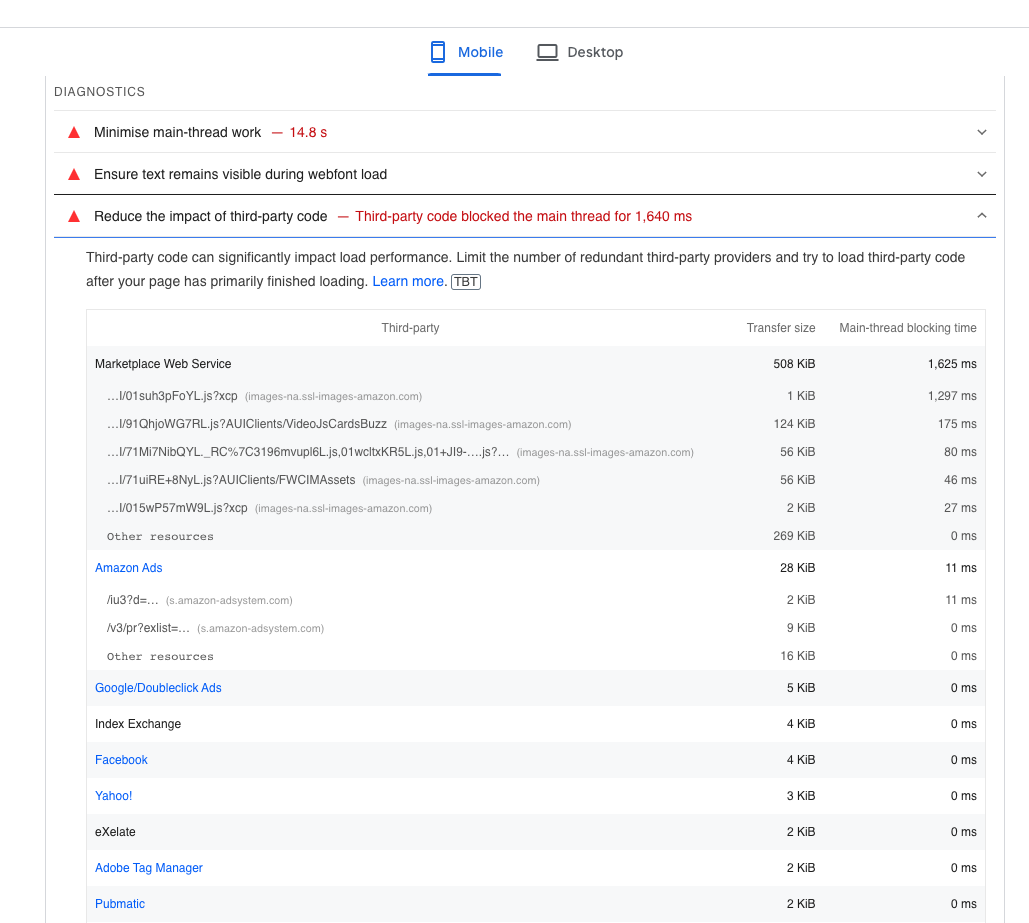
- When you scroll down to the Diagnose performance issues, you’ll get a full breakdown of the third-party resources blocking the main thread.

- In this case, third-party scripts block the main thread for 1640ms.
One other feature you should look into to get the full scope of the third-party script is to use the tree map to see the number of resources used in every request.

- Once you view the tree map, filter requests by their resources (from highest to lowest)

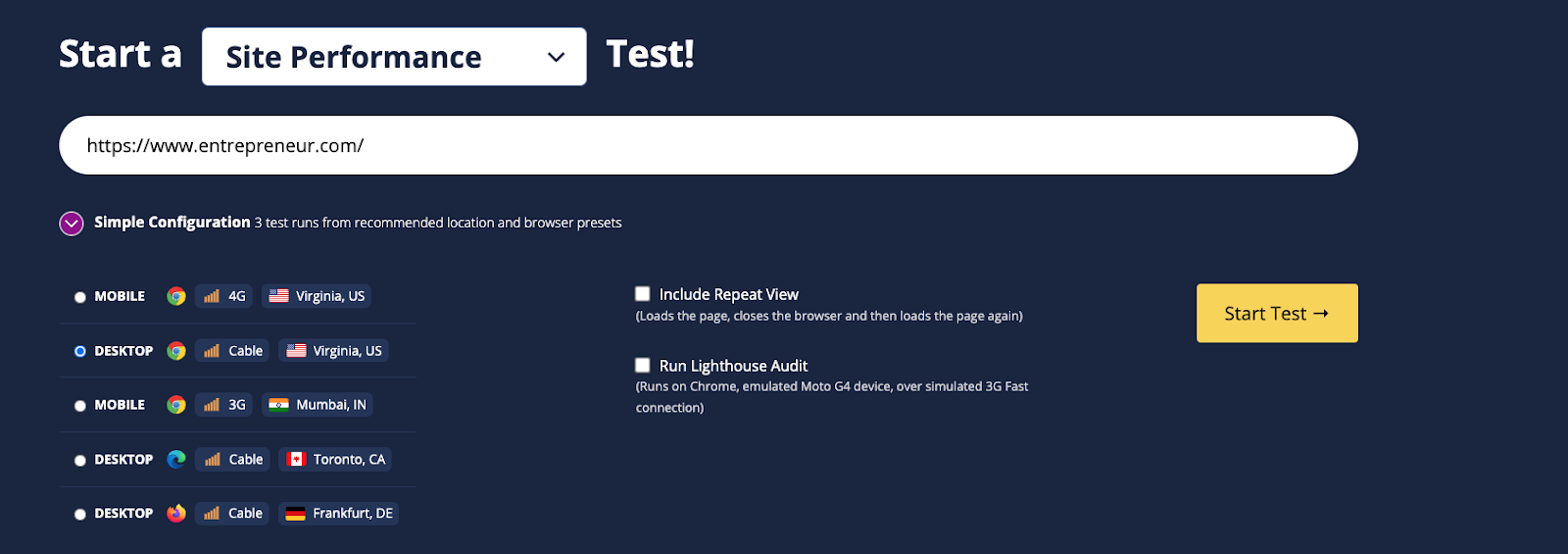
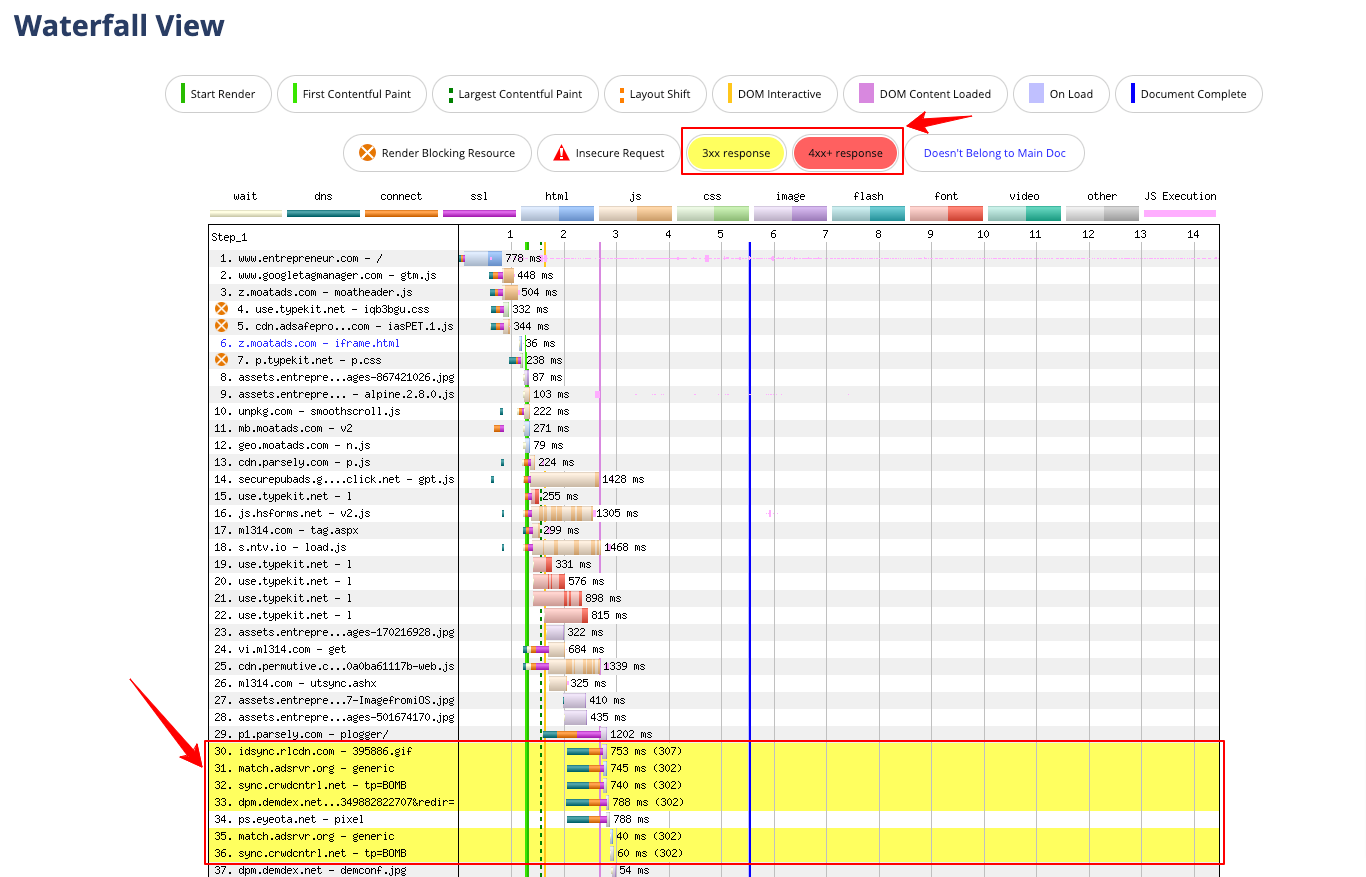
Using WebPage Test
- Visit WebPage Test
- Type in a valid URL. We’ll use Entrepreneur’s website (https://www.entrepreneur.com) in this case
- In the setting, we’ll test in a simulated desktop environment that uses cable connection

- Click on Start Test, and let the tool analyze your website
- Once it’s done analyzing, you’ll get a full breakdown of every request sent and received on your website
- Scroll down to the Waterfall view and navigate the chart to see requests with 3xx responses highlighted in yellow. These are requests taking three times longer to process. The same goes for the 4xx response

- To dive deeper into the results, navigate to the Domains breakdown section to see the domain sending the most request from your website

- In this case of Entrepreneur, an ad widget from (adsafeprotected.com) and a few others are responsible for a large percentage of the load on their server
Using ChromeDev Tools
- Enter your website address into the Google Chrome address bar (e.g., https://www.forbes.com)
- Right-click and select inspect to enter ChromeDev Tools. Or use;
- CMD + SHIFT + C on Mac
- CTRL + SHIFT + C on Windows
- Alternatively, you can press F12 on your keyboard

- Navigate to the Performance tab and click on reload.

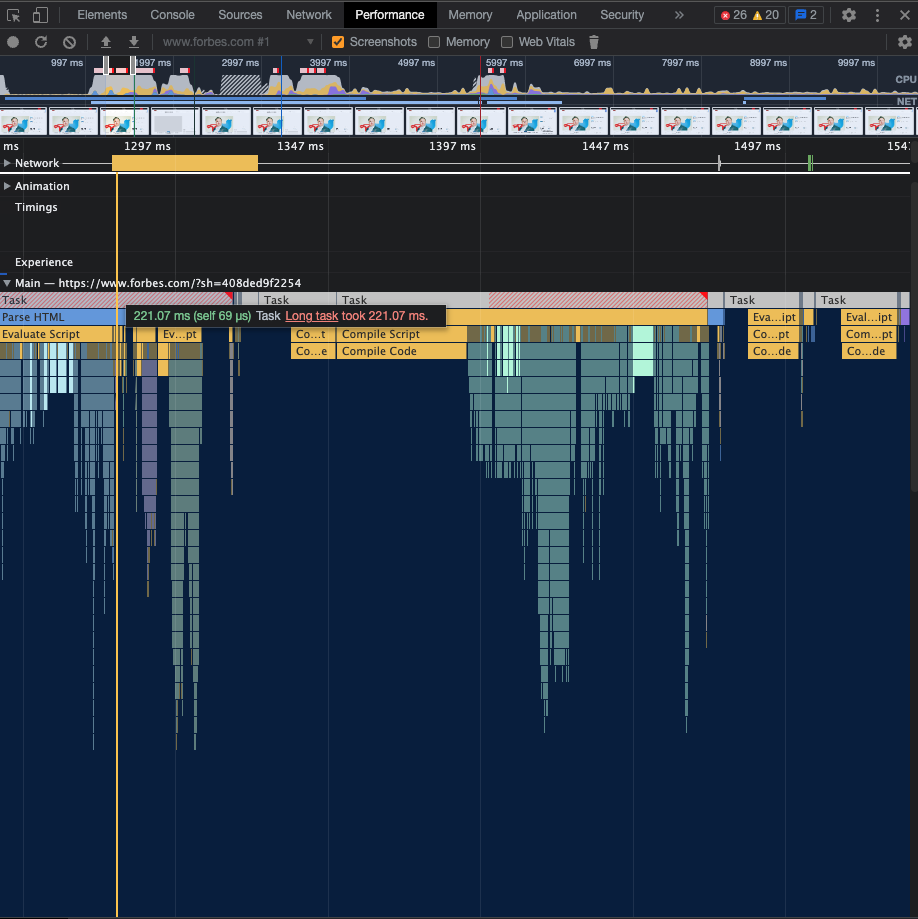
- You’ll get a waterfall view chart. Scroll to main, and look into the long tasks that occurred during the page loading event and their sources.

Knowing which third-party script affects your website performance makes it easier to find a solution.
5 Ways To Reduce The Impact of Third-Party Scripts On Your Website
Removing third-party scripts completely from your website is impossible in most cases. This is partly because they’re responsible for core parts of your website’s functionality. Finding ways to mitigate their impact on your website performance is a more reasonable task.
1. Remove Unused/Unimportant Third-party Scripts
Too many running scripts on your website will always interrupt the HTML parsing process. Once you find a third-party script you rarely use or doesn’t play a major part in the functioning of your website, remove it. This frees up the load on the server, and there’ll be lesser interruptions on the main thread.
💡Pro tip → If you use WordPress, several plugins can help simplify the process of removing unused JavaScript on your website.
2. Async and Defer Third-party Scripts
The async and defer attributes help you delay the loading of JavaScript on a website. Basically, making the scripts non-blocking so the browser can parse the HTML without interruption.

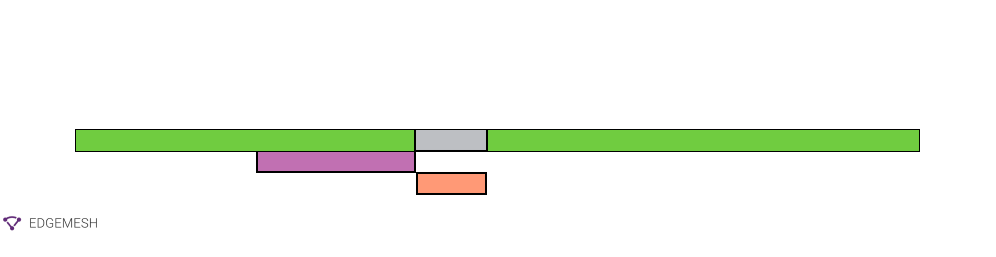
Using Async Attribute
The async attribute tells the browser to continue parsing the HTML while the script downloads in the background. Once the script is downloaded, the browser halts the HTML parsing and executes the script.

💡Pro Tip → Use the async attribute to only load scripts that contribute to the immediate functioning of your website.
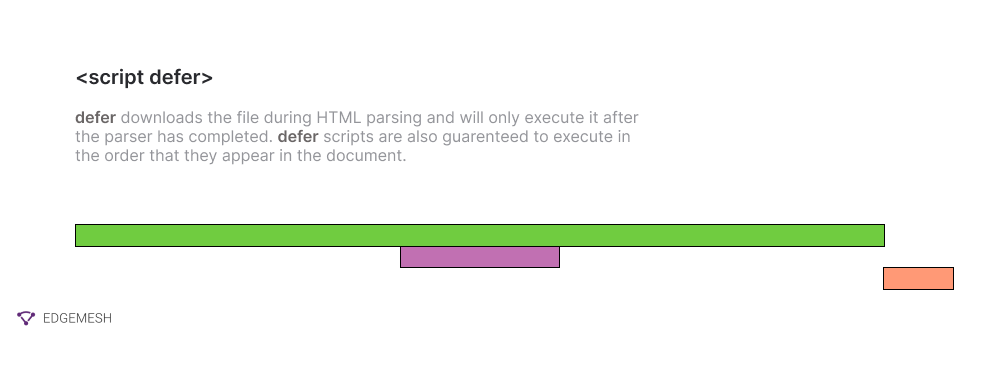
Using Defer Attribute
The defer attribute instructs the browser to finish parsing the HTML before executing the JavaScript. This lets the browser build the DOM and fully render the page to the user before.

However, this can make the website unresponsive to the user’s input for the first few seconds.
💡Pro Tip → Defer all scripts that are below the fold or that are non-critical to the website’s performance.
- Host Third-party Scripts On Your Server
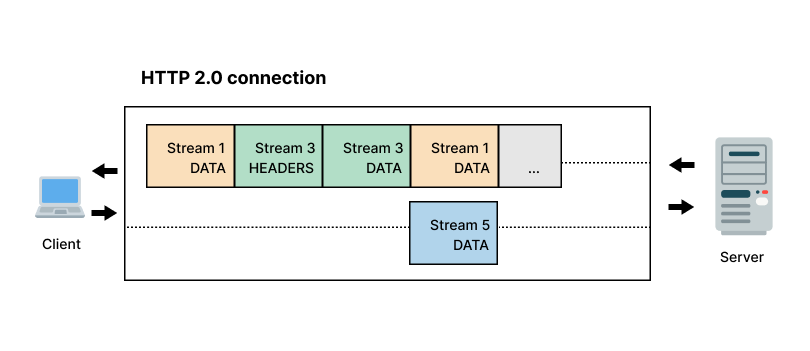
While third-party scripts originate on an external server, there’s an option to also host them locally on your server. You can minimize latency, round trip time, and DNS lookups by self-hosting. Additionally, you’ll have full control over its performance. For example, using the framing layer in HTTP/2 allows clients and server to break down an HTTP message into independent frames, interleave them, and then reassemble them on the other end.

Self-hosting third-party scripts means you’ll be responsible for manually updating the entire system. Ensure you either have a developer at hand and the cost to maintain the system before choosing this option.
4. Host Third-party Scripts On A CDN
Alternatively, you can host your third-party script on a CDN instead of your server. A CND, short for content delivery network, aids the faster delivery of internet content caching pages on several edge servers globally. Hosting on a CDN means your third-party script won’t have to return to its origin server to fulfill the user request. This process saves a lot of unnecessary round-trip time.
5. Minify Third-party Scripts
Minification is the process of removing all unnecessary characters in the source code that doesn’t affect the final results of the intended programming. This includes white spaces, line breaks, commas, and comments. When you minify your script, you enjoy benefits such as:
- Faster page load time
- Faster script execution time
- Lesser HTTP requests leading to less load on the server
Below, tools that can help you minify third-party scripts on your website.
- Google Closure Compiler
- UglifyJS
- Packer by Dean Edwards
- Toptal JavaScript Minifier
- YUI Compressor
- JS Min
- Microsoft Ajax Minifier
Minifying JavaScript isn’t exactly straightforward. The process involves parsing, compressing, and reproducing the same output—but with less code. Alternatively, you can delete the third-party script from your website. There’s no point in keeping a third-party script that slows down your website if it performs no critical function. Remove the code along with everything with it, and make sure you delete any residue of the code from your server.
The Easier Solution: Run Third-Party Scripts Faster With Edgemesh Script Loader
Most of our recommended solutions help you mitigate the impact of third-party tags on your website. However, they give you little to no control of your caching process and sometimes might take long for you to start seeing its impact.
Edgemesh Script Loader gives you control over the script loading process on your website.
What is Edgemesh Script Loader?
The Edgemesh script loader allows you to specify when specific scripts should be loaded in the page’s lifecycle. Here’s how it works.
Before interactive: This loads the given script before the page becomes interactive. This setting is appropriate for scripts that are required to render the page but shouldn't block parsing of the DOM.
Edgemesh Client
<script type="edgemesh/beforeInteractive" src="https://foo.com/script.js"></script>
Edgemesh Server
<script
type="application/javascript"
src="https://foo.com/script.js"
data-em-load="beforeInteractive">
</script>
After Interactive: This loads the given script after the page has become interactive. This setting is useful when you want a script to load after the page can be interacted with by the user. Use this setting for important scripts that are not required to load the page.
Edgemesh Client
<script type="edgemesh/afterInteractive" src="https://foo.com/script.js"></script>
Edgemesh Server
<script
type="application/javascript"
src="https://foo.com/script.js"
data-em-load="afterInteractive">
</script>
💡Pro Tip → If you are an Edgemesh Server customer, you can use the attribute data-em-load instead of modifying the type directly. Since the Edgemesh Client is dynamically injected, this will ensure that your scripts still load on your backend site.
Let’s help improve your website performance in 5 minutes →Book a demo now.





