
TTFB is an acronym you’ve come across while looking for ways to improve your website’s performance. But what does it mean?
TTFB stands for Time to First Byte—it’s a metric Google uses to see how long users have to wait before getting the first piece (byte) of information.
If the TTFB is high, it shows your website is fast and responsive to users’ requests—but if it’s low, users have to wait for quite a while before interacting with your website.
In this article, we’ll talk about what comprises TTFB and why it plays a vital role in the ranking of your website. We’ll also discuss its impact on user experience and show you seven ways you can reduce your TTFB if it’s high. TTFB is an easy metric to improve without any technical knowledge.
What is Time To First Byte (TTFB)?
The Time To First Byte (TTFB) is the time (in milliseconds) it takes the browser to receive the first byte of information from the server. This time includes all processes from DNS lookup, establishing a connection via TCP handshake—and SSL handshake if active via HTTPS.

The time for the measurement of the TTFB starts immediately after the browser makes the request of your web page from the server. The longer it takes the server to send the data to the browser, the longer it takes your page to display.
In terms of user experience and search rankings, Google places the TTFB above the page load speed because it directly affects performance. This is because before your page can load for users, there needs to be a response from the server—that’s why TTFB is also called Server Response Time. The time it takes to receive that response dictates your overall web performance.
As a result, all other metrics depend on how fast or slow the TTFB is—and improving it will have the same effect. So, let’s say you improve your TTFB by 200ms, your First Contentful Paint (FCP) will also improve by 200ms. However, having a fast TTFB is not guaranteed a fast loading experience—but a slow TTFB will slow down your website loading time.
How Does TTFB Work?
The TTFB involves three processes for it to work. The total sum of the time taken in each of these processes is what makes up your TTFB. These processes include:
- Sending HTTP requests to the server
- Server processing the request
- Sending response back to the client (browser).
1. Sending HTTP Request to The Server
Measuring TTFB starts immediately after a user initiates an HTTP request. Upon this user’s visit and request for your web page, the client (browser) requests the server. The time taken for this request to get to the server varies depending on factors such as:
- User network speed
- Connection interruption
- Server distance between user’s geolocation and web page’s initial location
These introduce latency between the time the request was made and when it gets to the server.
2. Server Processing the Request
After receiving the request, the server has to process it and send back a matching response. To do this, the server initiates another new process that involves making database calls, running web scripts, communicating with other systems on the network, and completing all necessary back-end tasks.
3. Sending Response Back to the Client (Browser)
Once the server processes all requests, it has to send a matching response back to the client. At this stage, the speed it takes the server to send this response depends on the server’s network speed provided by the hosting service and the user’s internet connection.
Here’s a visual representation of how the process works:

One common mistake when calculating TTFB is neglecting network latency.
“Latency is the number one reason in the U.S why consumers decide to bounce from mobile pages.” — Deloitte.
For TTFB to be successful, the time for the content to load is essential. Considering potential roundtrips the server has to make based on the client request is also important.
In most cases, network latency measures the server speed, but there’s more to it. Depending on how and where you run your website, the server will do most of the heavy lifting.
For instance, if you’re using a content management system like WordPress, all the necessary processes of using PHP to load your MySQL database, retrieve content and display them in the appropriate HTTP output (page rendering) will be done by the server.
If your CMS is not fully optimized in this scenario, you’ll have bad TTFB results. This doesn’t necessarily mean your hosting server is bad; it’s more about working on your CMS. The problem is due to unoptimized and outdated plugins or themes when it comes to a CMS like WordPress.
On the other hand, in all of these, what’s a good TTFB for your website?
What is A Good TTFB?
Generally, Google’s PageSpeed Insights recommends your TTFB be under 200ms for a good user experience.
If your TTFB is between 300-500ms, that’s the average, and a few tweaks will get you under 200ms.
However, any TTFB above 600ms is considered bad, and you'll need to look into your server thoroughly.
Typically, TTFB is a metric within your control, and you can easily decide to optimize it for better results.
However, part of TTFB is out of your control—the user’s network speed. So even if you successfully cache your website on the nearest server to the user’s geolocation, it still comes down to their internet connection speed—especially if your website is in the U.S. and the user is making a request from somewhere like Hong Kong.
Why is TTFB Important?
TTFB is not the same as your website load time or speed. Instead, it’s a metric for measuring a website’s responsiveness to a user’s request. This metric makes more sense considering how a 2-second delay in page speed can increase bounce rates by 103%. This means, if your website loads and users receive the first byte as fast as possible, you’ll cut down on your bounce rate.
The idea of TTFB is based on assuring users that the web page they request is “functioning and will load quickly.” This way, users know they’re on the right website, and the server is processing their request.
How to Measure Your TTFB
There are many ways to measure your TTFB, all of which will give you varying but somewhat related results. Some we’ll explore in this article include:
- Geekflare
- WebPageTest
- Pingdom
Using Geekflare to Measure Your TTFB
Geekflare owns a collection of free tools you can use to test your website for DNS, security, performance, and network issues.

Their TTFB test tool is one of the simplest and easy-to-use in the market. In running your test, you get real-time results of your TTFB from three locations around the world.
Simply input your website’s address and click on “run test.”

Here’s what we got when we ran the test on our website—Edgemesh Server.

As you can see, we have an excellent TTFB of 170ms from New York (United States) as our fastest. In other parts of the world, like London (United Kingdom) and Bangalore (India), we have a higher TTFB of 309ms and 479ms. Results from London and Bangalore are still within the standard range. With a few tweaks, we can easily get a good TTFB in these parts, too.
Let’s test our TTFB with the WebPageTest tool.
Using WebPageTest to Measure Your TTFB
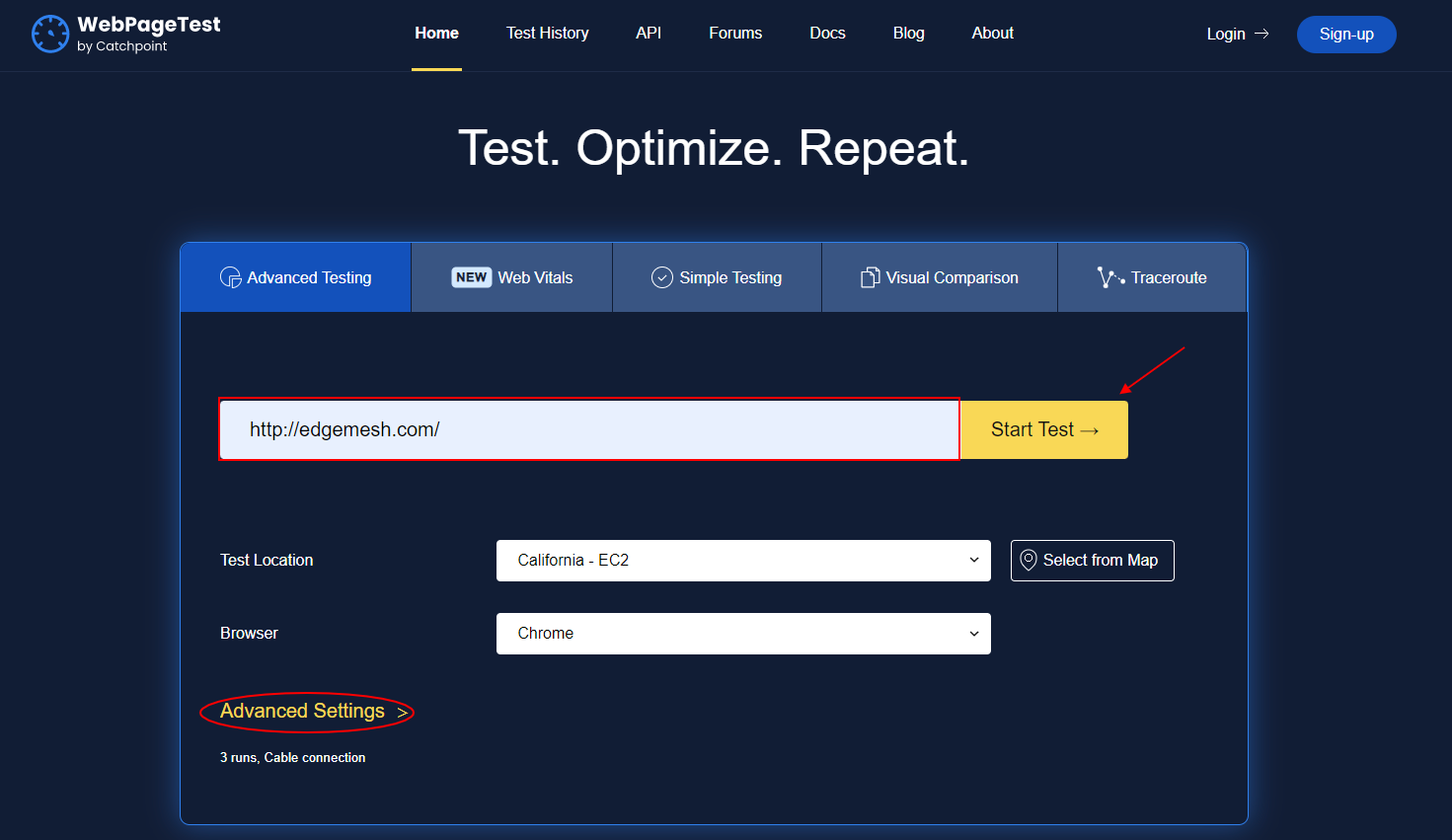
The WebPageTest is a lab tool that allows you to test your website’s performance by emulating any device with your preferred connection. To use WebPageTest, visit the website (https://www.webpagetest.org/) and set your preferred connection (advanced settings) after inputting your website’s address.

By clicking “start test,” the tool analyzes your website and provides you with a detailed result of your overall performance—FCP included.

When the test is complete, you get a breakdown of your performance results. With the WebPageTest tool and running the test on our website, here are our results:

Our results from WebPageTest show our TTFB based on two runs, which are 339ms (0.339s) and 225ms (0.225s), respectively. Using the filmstrip view on the WebPageTest tool, we can get the average of our TTFB on all runs.

Based on this result, we have our TTFB as 296ms—and still, we’re in the excellent zone for a standard TTFB score.
One thing to note when using the WebPageTest tool: Unlike Geekflare that runs the website via different parts of the world by default, WebPageTest runs it differently. So if you want to test your website through other parts of the world, you’ll have to configure it manually before starting the test. You can do that in the “test location” section.

Click the drop-down and change your test location to anywhere in the world.

Depending on where you test, you’ll get different results for your TTFB due to the distance from the origin server of your website, e.g., India to the U.S.
Using Pingdom to Measure Your TTFB
Pingdom is a website performance tool that analyzes all parts of your website, from initial requests to complete rendering of the website. Unlike the previous tools that referred to this metric as TTFB, on Pingdom, it’s called “wait” time.
To use Pingdom for checking your TTFB, head on to the website, https://tools.pingdom.com/, and insert your address.
Depending on where you plan on testing from, you can choose your preferred location from the drop-down and after selecting that, click on “start test.”

In this test, we’re testing our website—Edgemesh Server, from North America (USA —Washington D.C).
Here’s our result for our TTFB (wait) time:

Our TTFB on Pingdom is 68.0ms, far better than the Google-recommended time.
If we go ahead and test it for other parts of the world, like Frankfurt in Germany (Europe), for example, we’ll get different results.
Here’s our result for that test:

By changing location, we constantly get different results for our TTFB, and you’ll always get different results with various tools. So the best advice is to stick to one particular tool and use it for checking your TFFB.
Note that every time you check your TTFB and see it’s below the average, make sure to improve it the best way you can. Here are seven ways to reduce your TTFB effectively.
7 Ways to Reduce TTFB on Your Website
Reducing your TTFB takes you a step closer to having a faster website and providing users with a smooth on-page experience. There are lots of easy fixes to get your TTFB up to speed, and below are 7 of the best ones:
1. Switch to a Fast Hosting Provider
The primary cause of a poor TTFB is a result of bad hosting of your servers. If your server is slow in processing requests, it’s due to several issues, such as congested networks and overworked shared servers on the part of your provider.
The best solution is to either change your plan from shared hosting to a Virtual Private Server (VPS) or change to a completely different provider.
2. Constantly Update your Plugins and Themes
A content management system (CMS) like WordPress allows the installation of plugins and themes to enable customization for your website. Although these plugins and themes add more functionality, they also increase the amount of code on the website.
Half the time, most of the code is unnecessary and does not affect the website. During the request and response from the browser and the server, these codes will take longer to process and, in turn, slow down your TTFB. In this case, you can do one of two things:
I. Remove plugins and themes you’re not using
II. Update your current plugins and themes
Doing one of these gives you a chance to improve the current performance of these tools and your overall website. A quick look at this example shows that the Elementor pro Theme Builder is outdated and needs to be updated.

Doing more of this on your website will speed it up and improve performance.
3. Use CDNs to Reduce Latency Between Servers and Users
The biggest issue for most website owners: effectively delivering their website to users worldwide at the same speed as those near them. This is why latency is a significant concern because far-away users won’t be able to access your website due to their distance to the server. A CDN will be your best solution in this case.
With a CDN (content delivery network), you can cache static files like images, javascript, and CSS files on the nearest servers to users requesting them. Although this does not directly lower the TTFB of your initial HTML page, it reduces your static files. This way, the load on your web server reduces, hence, allowing requests to process faster.
As for content delivery networks, we recommend Cloudflare. Combining Edgemesh’s Smart Client and Cloudflare’s Smart CDN gives you easy access to manage and improve your website’s performance all from one dashboard.

4. Improve your Database Queries
If you run a website that accumulates user data or constantly uploads large files on it, chances are, your database will get filled up in due time. When this happens, retrieving data when requested gets slower every time.
The response to user queries depends on your database optimization. In some cases, if there are excess queries from the client to the database, responding will take longer than usual. Sometimes, it won’t even effectively process the queries.
Solving this problem requires you to fix issues such as deleting obsolete and unnecessary data and rewriting its response to queries to enable faster execution. Also, when working on your database, avoid correlated subqueries—these types of queries are dependent on each other to function, thus slowing down your website’s loading process.
Some other things you can do are:
- Optimize your images (lazy load only when needed)
- Minify your scripts and styles
- Do a weekly or monthly check of your database
5. Opt For A Premium DNS Provider
Everything about TTFB starts from DNS lookup, which is immediately after a user’s request. If the DNS lookup time is slow at the start, the whole experience will be bad.
Most hosting providers will provide premium DNS as a whole package. Once you find a provider that assures your DNS queries will be delivered at a low latency through a global network of DNS servers, then you’re good to go. If your hosting provider doesn’t have one, you can opt for one on a website like Namecheap.

One other way to tweak this when you get premium DNS is to allow DNS Prefetching. This technique enables the client to perform a DNS lookup in the background while users are busy browsing your website.
6. Utilize Client-side Caching
Caching your website on the client side is the best way to not only improve your TTFB but your overall web performance. This method saves a copy of your website on the user’s device, and on subsequent visits, they can easily access your website without the browser needing to do a round-trip to and from the server.
Edgemesh is your go-to if you’re in the market for a client-side caching provider.
Using Edgemesh As Your Client-Side Caching Provider In Improving your TTFB
Creating a fast website ultimately leads to an increase in conversion rate, which positively impacts the revenue of a business. That’s why companies are constantly looking for ways to improve their website speed—even if it’s by a single second.
Client-side caching is the best for this, and that’s how Edgemesh helps you. We use your traffic to create automated, real-time optimizations for your website. Our advanced pre-cached technology allows your customers to pre-load your content before they request it.
As we’ve seen, this method results in your website running 20-50% faster—without changing your database or front-end infrastructure. And it’s all done with a single line of code. We integrate with most of the platforms you’re already using or will use when it comes to compatibility. These include:
- Shopify
- Magento
- Big Commerce
- WooCommerce
- WordPress
- Cloudflare
- Custom Sites (NodeJs, Netlify, Gatsby, Salesforce Commerce Cloud, etc.)
Edgemesh makes it easy to speed up your website without the need for a developer.
7. Keep your PHP Updated
PHP is the base of what makes your website function, and keeping this up to date is essential. If you’re not using WordPress, updating your PHP can be a bit technical—if you mess around more than you should, you could break your website.
On the other hand, websites running on WordPress can be updated with one click. The latest version of PHP is 8.0.10, released on August 26th, 2021. With each update, the current version supersedes the previous one, and you can see an increase in your overall web performance.
On a Final Note…
Now that you know what TTFB (Time To First Byte) means and how it works, your next step is ensuring it’s well optimized for both your users and the search engine. Remember, TTFB is how fast your server responds to users’ requests, and one out of the seven methods explained here will get you going in no time.
Other ways you can improve your TTFB include:
- TLS Overhead
- GZIP Compression
- Server-side caching
- Limiting PHP Directives in the .htacess file.
- Reducing Autoloaded Data
- Using RFPL (Respond First, Process Later) Cache Technique
- Reducing HTTP Requests
Do you have a poor TTFB you’d like to improve? Let us know, and we’ll quickly get you set up.
If you made it to the end of this article, then you’d be interested in the rest of this series.
Below are related articles we think you’ll find helpful:
The Complete Guide to Google’s Core Web Vitals: What is Largest Contentful Paint (LCP)?
Complete Guide on First Input Delay (FID)
What is Start Render Time, and How Can You Improve It?
What is Cumulative Layout Shift (CLS)?
5 Reasons Why Client-Side Caching Is Best For Your E-Commerce Website
What is Total Blocking Time (TTB)?
Do customer experience, good conversions, low bounce rates and overall, speed matter to you? Then you’ll love Edgemesh’s Enterprise-Grade Web Acceleration.
Our intelligent, automated, and next-generation client-side caching readies your website to move at full speed—with just a single line of code.
Plus, it takes less than 5 minutes to set up. What do you say?
Start your 14-day trial to get a feel for what speed means to your business.
.png)




